SUMHIIT Fitness Website Case Study: Expert Tips and Insights on High-Intensity Workouts
This case study focuses on a gym website constructed using the Webflow platform, representing a Webflow Website Development Project.

About Them

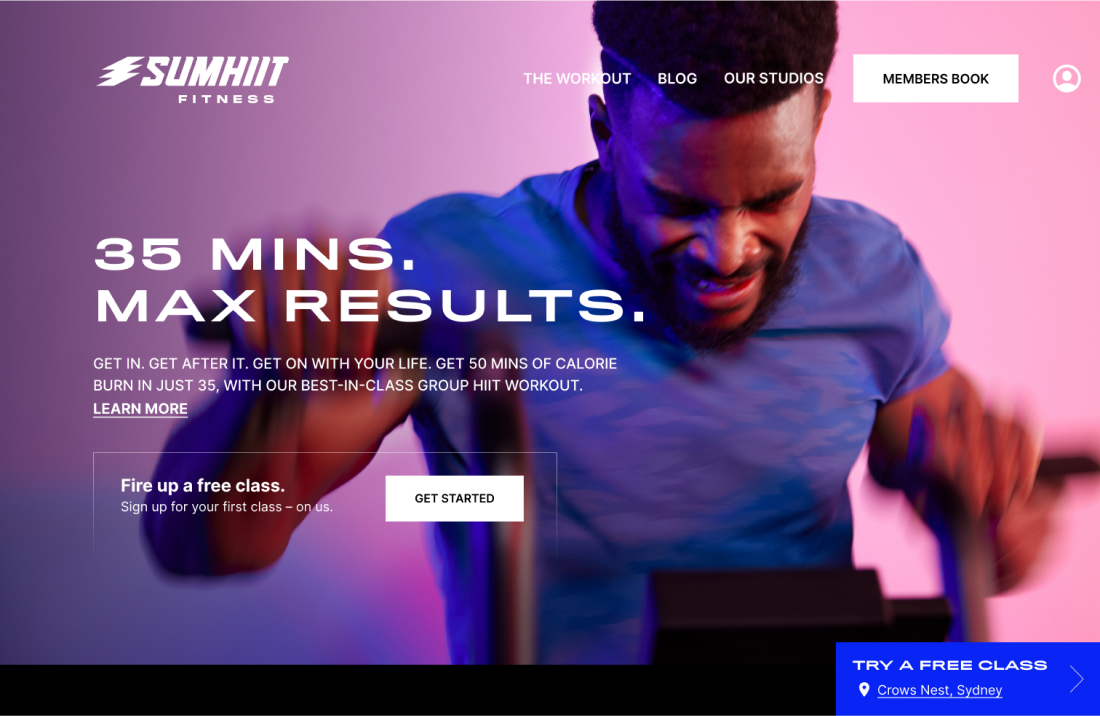
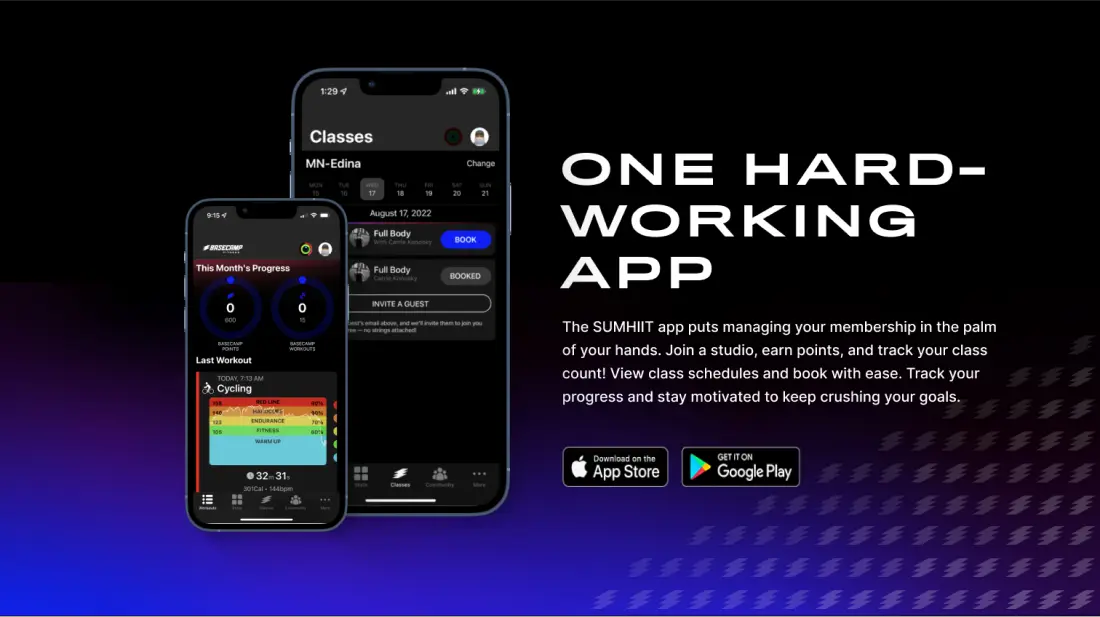
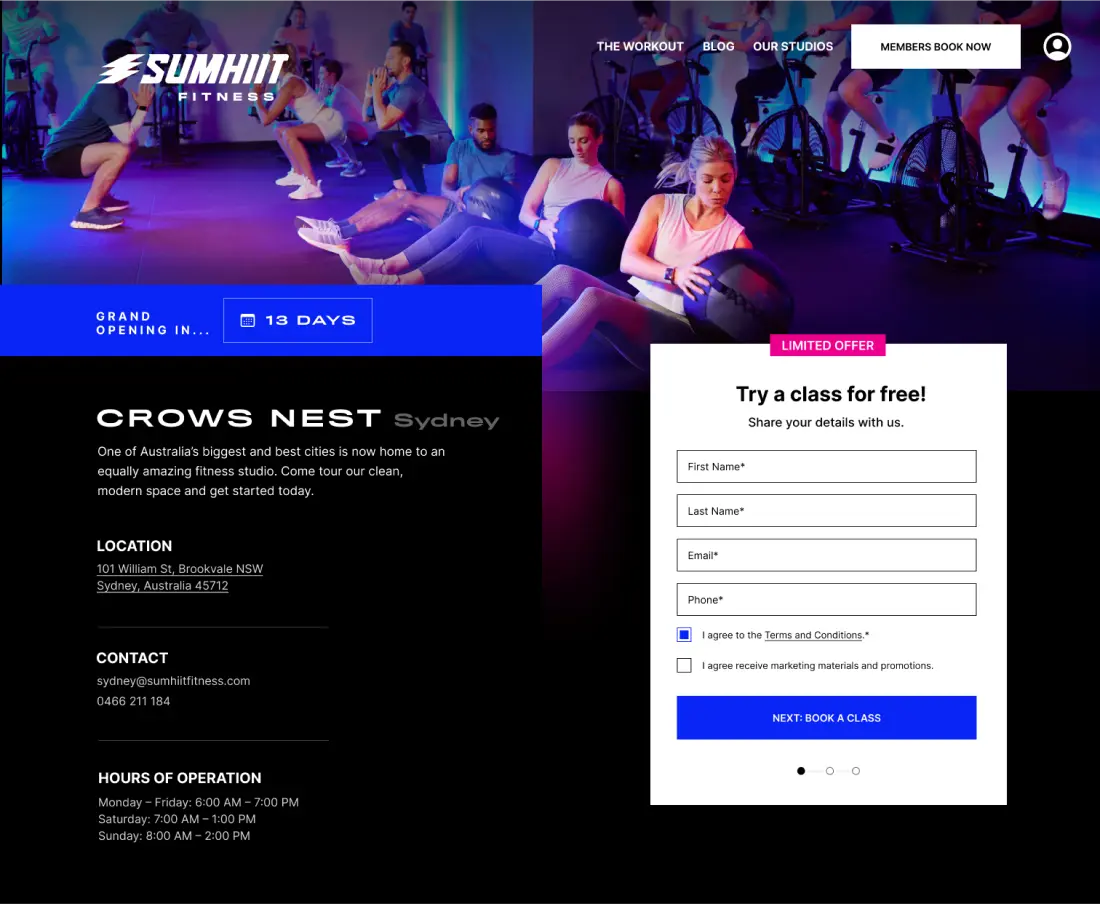
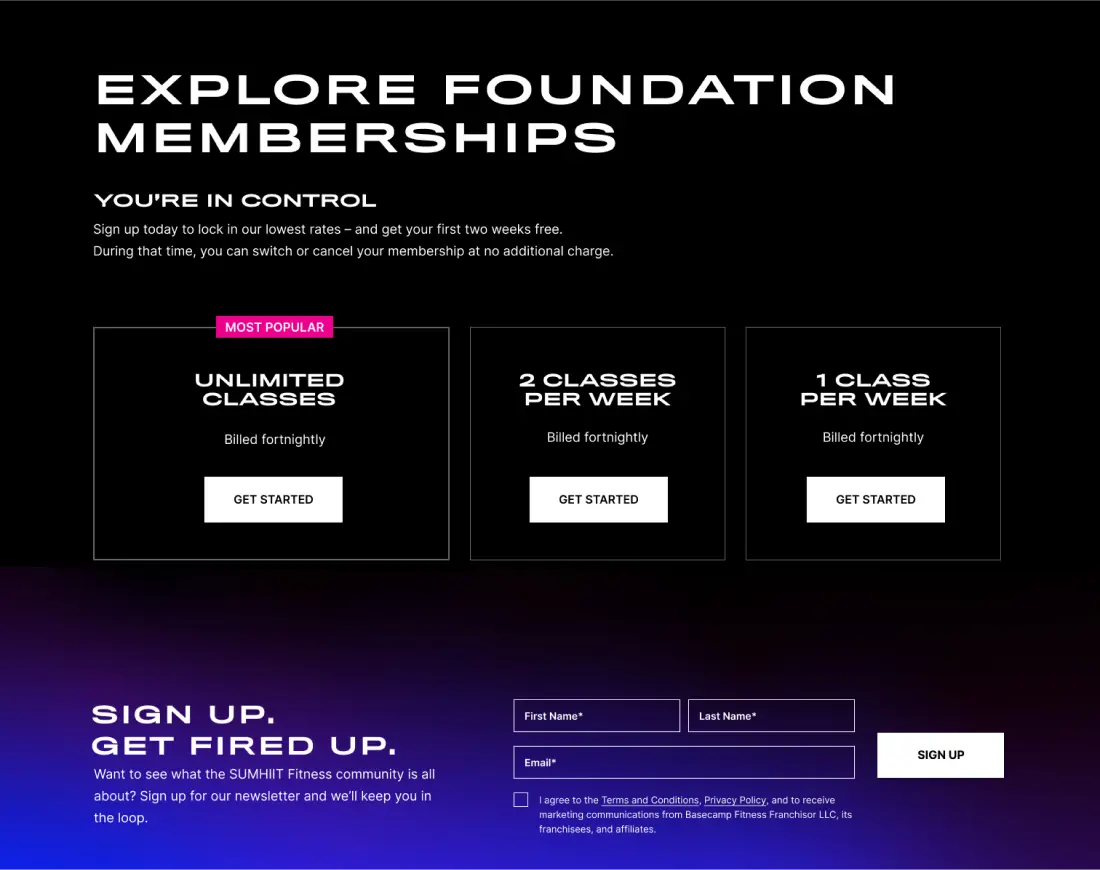
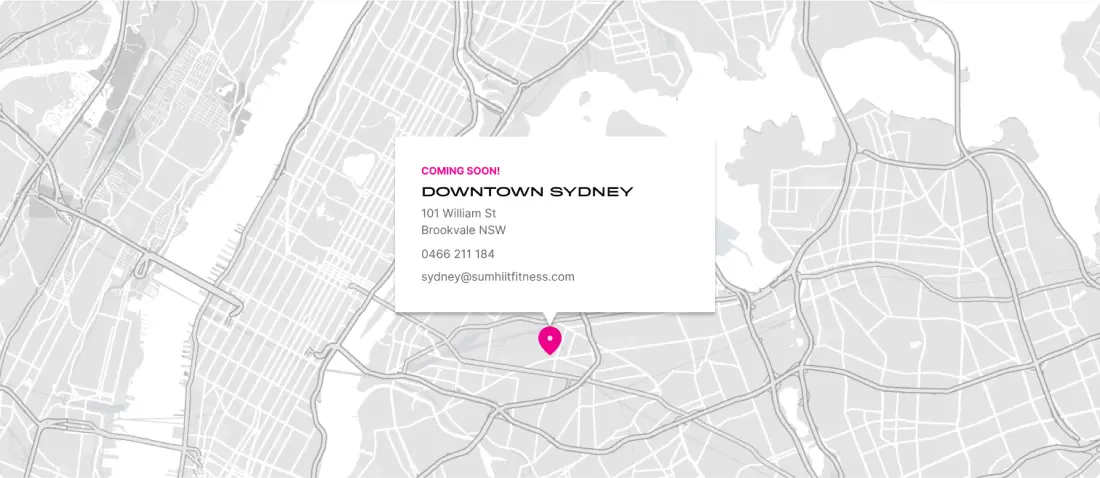
This fitness website project is related to the field of fitness which includes many fitness classes/studios, and groups that help people to build their fitness. One can book a fitness class or coach for oneself by purchasing a membership through the website or its application. Progress of one’s fitness class and pending work can be viewed on the website. It also has a location facility to find classes or coaches. The location also includes different features like the studio – coming soon, studio – opening soon, and studio – opening. A video related to the fitness area is included across the homepage of the website, and an animation is included at the bottom of it.
What Comes Up?

The client approached us with the demand to complete this project successfully and within a fixed time frame in Webflow. In this Webflow web development project, there was a demand for work like creating a home page, studio page and coming soon page. The client provided us with the ready Figma design (responsive), logo (home page, studio page, coming soon page), required font, etc. of the website.
What do we do?
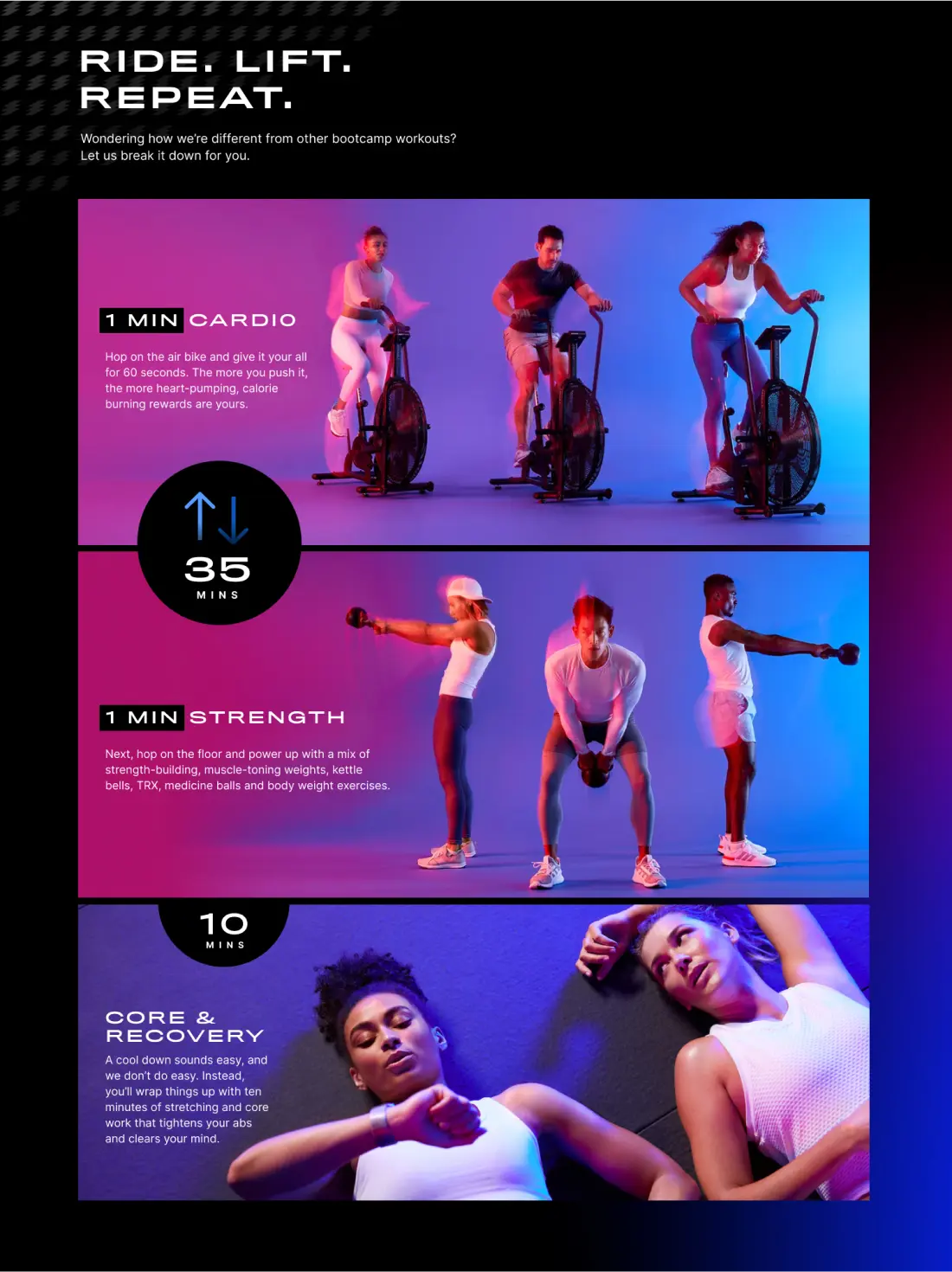
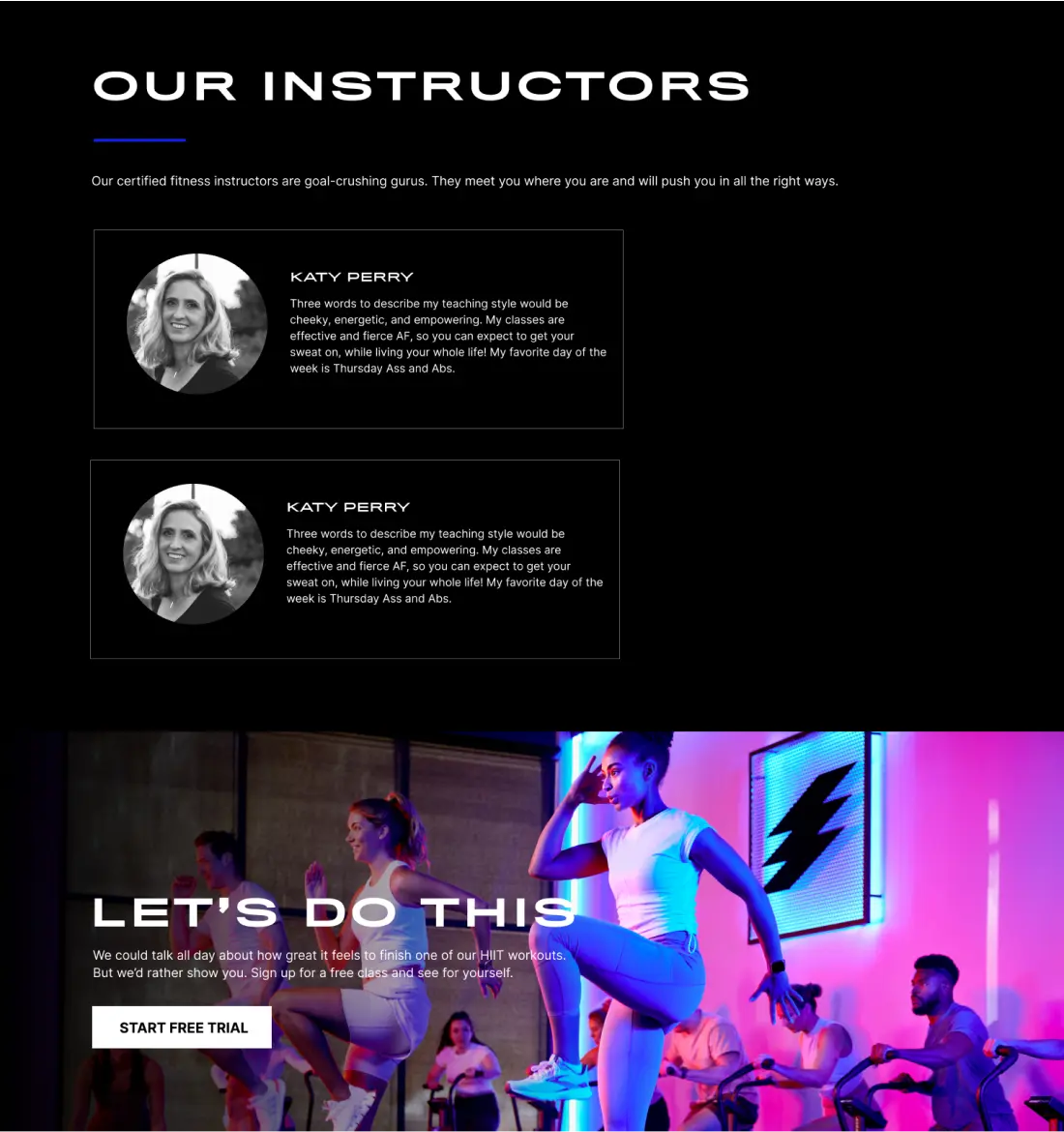
After going through all the information and files provided by the client, we concluded that the client wanted to create an interface through which fitness-conscious people in a particular area could find fitness classes and fitness coaches for themselves. Available during their convenient time and all this can be done by anyone at their own time through a website and app.
What did we Finalize to Implement?
For the task of creating this website, we first created an interface for the desktop, after setting it according to all the requirements of the client, we decided to create an interface for mobile. All work processes were developed as per specific client requirements (Figma design [responsive], logo [home page, studio page, coming soon page]). After providing daily updates, the client made changes as per his requirement and finally, the website was launched after the consent of the client.
What Trouble did we Face? Why?
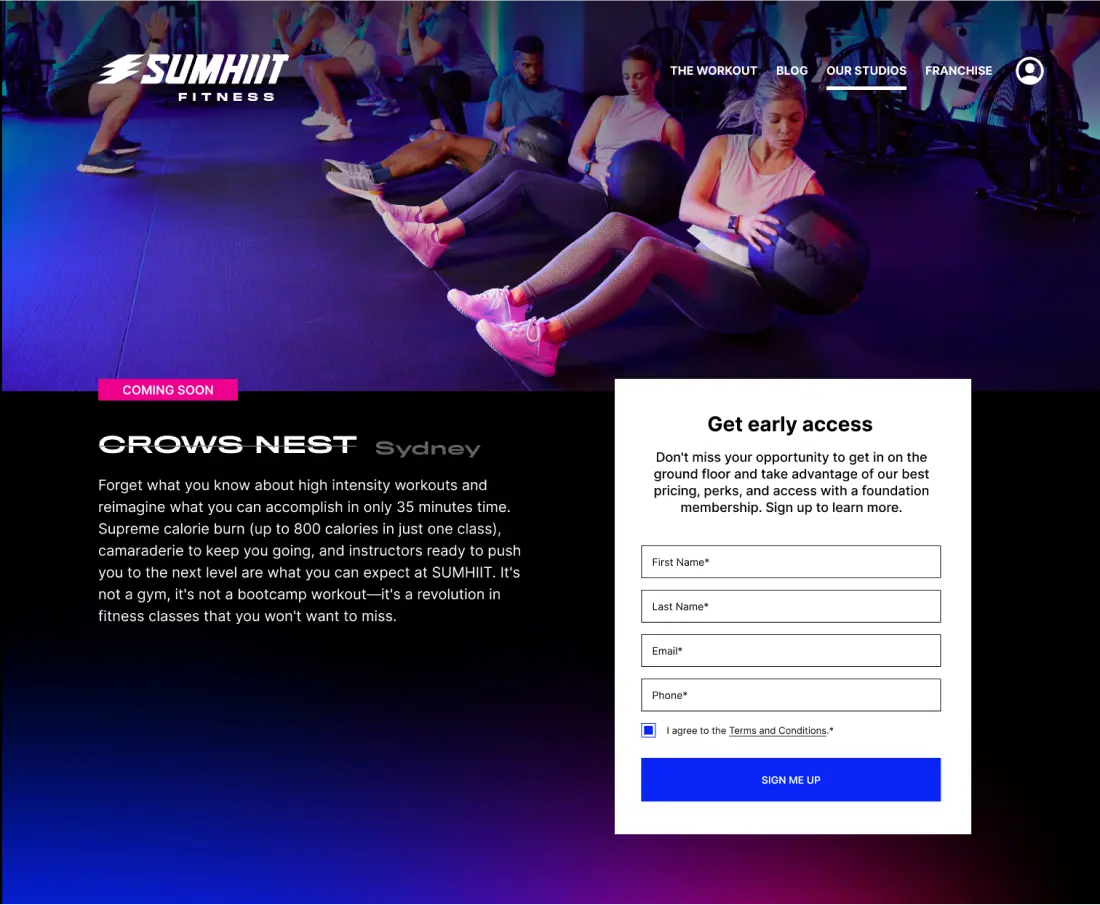
In the location section of the website where studio – coming soon, studio – opening soon, studio – open was very difficult to work because the features of the Webflow platform and the client’s requirements did not match and we faced too much difficulty in work. At first, we created a custom jQuery for Update Location Studio but then we had an issue and the client also wanted more customized maps and studios. Then update https://www.mapbox.com/maps this Google map library integrated with Webflow and then finish the work, page: https://www.sumhiit.com/our-studios
Then in the individual studio page using the updated normal Google Map where the updated jQuery is created it is loaded page: https://www.sumhiit.com/studio/orchard-gateway
Second, there is a subscription feature that allows you to book a fitness class or coach for yourself by purchasing a subscription (monthly or yearly) through the website or its application, as specified by the iframe.
Conclusion
We really enjoyed working on this GYM website development project as we learned a lot. It was not an easy task but all the problems encountered were solved by our experienced developers. Along with this, our skills were also enhanced.
I've had the pleasure of working with the WebbyCrown team on multiple complex web development projects, and to say they are a virtuoso would be an understatement. They don't just write code; they craft digital experiences that captivate users and streamline operations. Their mastery of front-end frameworks and in-depth knowledge of back-end technologies make them a full-stack wizard. But there are capabilities that extend beyond mere technical prowess. They can intuitively grasp a project's objectives and translate them into an impeccable digital reality. Their dedication to timelines, superb communication skills, and an almost uncanny knack for solving intricate problems set them light-years ahead of their peers. Hire them, and you won't just be ticking a box; you'll be making an investment in solid dev.
Matt Khoury
– Product Head
Build Success Stories
Get in Touch With WebbyCrowns Solutions Expert
Contact our experts today to start building your own success story.
Contact Us